
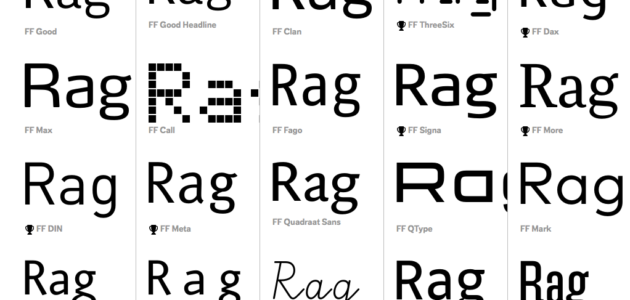
Webfonts – Eine Übersicht
Bis vor Kurzem durften im Web nur websichere Schriften verwendet werden, also Schriften, die mit dem Betriebssystem mitgeliefert werden und deshalb als sicher eingestuft sind. Das hat sich mit den Webfonts geändert. Dank ihnen können wir heute auf eine grosse Vielfalt an Schriften zurückgreifen. Doch was sind Webfonts genau?
Webfonts sind Schriften, die ausschliesslich für die Nutzung im Internet angefertigt sind. Sie werden direkt vom Server geladen und mittels CSS-Anweisung in die Website integriert. Das heisst, dass sie ähnlich wie Bilder eingebunden werden und jeder Besucher die gleiche Schrift sieht, auch wenn er sie nicht auf seinem Rechner installiert hat.
Formate
Webfonts gibt es in verschiedenen Formaten: TTF, EOT, SVG und WOFF. Die Browserunterstützung der Webfonts ist jedoch durchaus unterschiedlich:
-WOFF wird von Opera 11.1+, Firefox 3.6+, Google Chrome 5+ und Safari 5.1+ unterstützt
-EOT wird von Internet Explorer 6+ unterstützt
-ältere Mozilla und Webkit-Browser benötigen das TTF Format
Um eine möglichst breite Browserunterstützung zu erzielen, sollten die entsprechenden Schriften in mehreren Formaten zur Verfügung gestellt werden.
Lizenzen
Webfonts können genauso wie Desktop-Schriftarten lizenziert werden. Im Internet gibt es dabei verschiedene Geschäftsmodelle: Einmalige Lizenzierung, Mietservice und auch ganz kostenlose Dienste.
Einbinden
Webfonts können auf dem eigenen oder auf dem fremden Server (Hosting) hinterlegt werden. Um die Schrift von einem fremden Server zu laden, wird ein Code in den <head> der Website kopiert. Damit kann die Schrift per CSS verwendet werde. Das konkrete Vorgehen ist dabei von Dienst zu Dienst unterschiedlich. Alternativ kann die Schrift vom eigenen Server mittels CSS-Eigenschaft @font-face Server aufgerufen werden.
Fonts für mobile Designs
Webfonts gibt es heute für ganz unterschiedliche Einsätze. So gibt es zum Beispiel Schriften für Web-Magazine, eBooks, ePaper oder Fonts für mobile Anwendungen, die auch auf kleinen Displays eine hervorragende Lesbarkeit bieten.
Testen
Wer neue Schriften auf einer Website verwendet, sollte nicht vergessen zu testen, wie die Website aussieht. Von Browser zu Browser sind teilweise andere Darstellungen möglich und falls die Schrift nicht geladen werden kann, wird sie durch eine andere ersetzt. Insbesondere die Schriftgrössen können unterschiedlich sein, was Wirkung und Lesbarkeit der Website deutlich beeinflusst.






2 Kommentare zum artikel