Mobile SEO: Checkliste, Tipps und Tools von Google
An der heutigen Suchmaschinen-Konferenz stellte Google einige interessante Tipps, Checklisten und vor allem Tools (Ressourcen) vor, die euch nicht vorenthalten möchte.
Dass der mobile Traffic (Zugriffe über Smartphones, über Tablets, etc.) steigt, ist unlängst bekannt. Ricardo verzeichnet z.B. mittlerweile über 50% des Traffics über mobile Devices, 20minuten.ch auch. Natürlich spielen da Zugriffe über Suchmaschinen eine zentrale Rolle, auch im Kaufprozess. Umso wichtiger ist eine Website, die für mobile Zugriffe über Suchmaschinen optimiert ist. Die Vertreterin von Google hat heute ein paar interessante Tipps, Checklisten und Tools vorgestellt.
Ein gutes Beispiel für eine für mobile SEO optimierte Seite
Der Internet-Auftritt von www.example.com sei ein schönes, gutes Beispiel für eine “well-designed” Site für mobile Devices. Also, da hätten wir das Vorzeige-Beispiel.
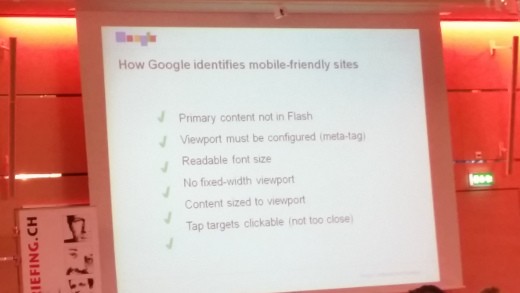
Und wie identifiziert google mobile-friendly Websites? So:
- Primary Content not in Flash
- Viewport muust configured (meta-tag)
- Readable font size
- Not fixed-with viewport
- Content sized to viewport
- Tap targets clickable (not too close)
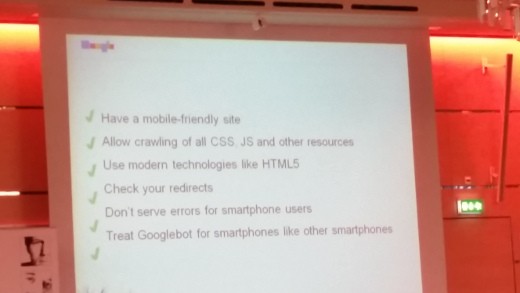
Und das hier ist eine schöne Checkliste für mobile-friendly Websites
- have a mobile-friendly site
- Allow crawling of all CSS, JS and other resources
- Use modern technologies like HTML5
- Check your redirects
- Don’t serve errors for smartphone users
- treat Googlebot for smartphones like other smartphones
Und das sind Tools/Ressourcen, damit ich weiss, ob meine eigene Seite “mobile-friendly” ist:
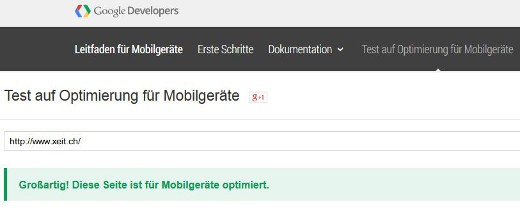
- Google bietet einen “Mobile-friendly Test” an, und zwar hier: g.co/mobilefriendly
- PageSpeed Insight Tool
- Mobile Usabilty report im Webmaster Tool Account
- Mobile-Friendly Websites for developers
Das sind doch einige wertvolle Tipps, Quellen und Checklisten für Mobile SEO. Wer hat weitere?










keine Kommentare