
Responsive Design im 2014
Dass Websites für verschiedene Endgeräte optimiert werden sollten, ist nichts Neues. Responsive Web Design ist mittlerweile sozusagen ein Must. Doch wie sieht dies im 2014 aus? Was sind neue Möglichkeiten eine Website Responsive zu gestalten?
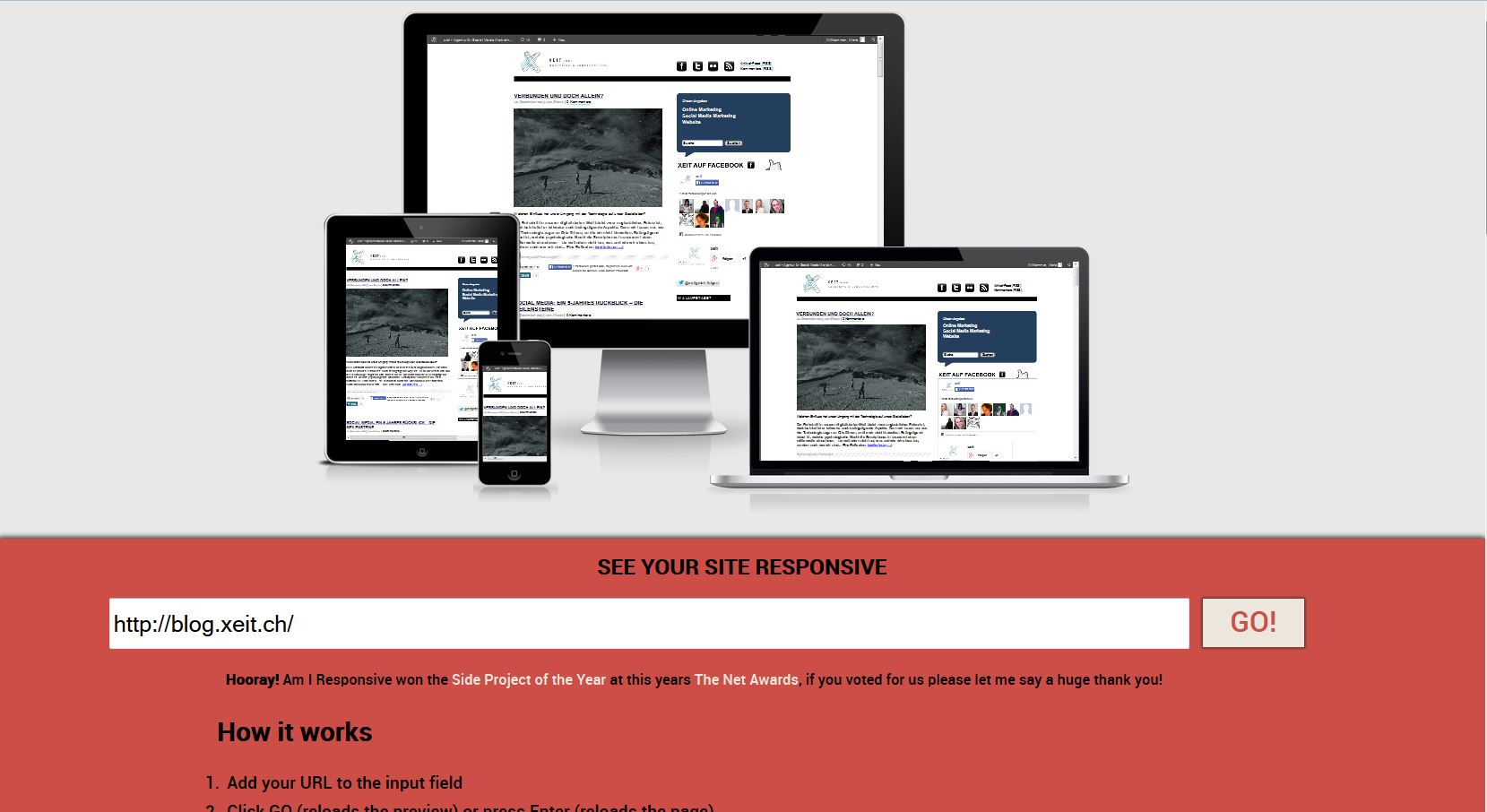
Bereits heute gibt es eine unglaubliche Vielfalt von Mobile Geräten für welche man seine Website optimieren kann. Mit der steigenden Anzahl von verschiedenen Smartphones und Tablets gibt es immer mehr verschiedene Monitor-Grössen auf die man optimieren kann. Der Ansatz von Responsive Webdesign ist es, den Style komplett vom HTML Gerüst zu lösen, und mit Media Queries die endgültige Wiedergabe auf dem Endgerät zu steuern. In diesem Blogpost haben wir das Tool Am I responsive vorgestellt. Da kann man kostenlos innert wenigen Sekunden seine Website auf verschiedenen Endgeräten betrachten und sehen wie Responsive sie ist. Möglich, dass im 2014 noch mehr Endgeräte angezeigt werden können. Und so sieht das aus:
Neuer Trend? Ambient Light Responsive Web Design
Wir kennen es alle: man versucht auf dem Laptop, Smartphone oder Tablet bei Sonnenschein etwas zu lesen, sieht aber rein gar nichts. Jetzt kann aber der Kontrast der Website über eine Browserunterstützung angepasst werden. Das Ambient Light Responsive Design von Websites wird sich meiner Meinung nach mit grosser Wahrscheinlich im 2014 zu einem wichtigen Trend etablieren, denn viele der neuen Smartphones und Tablets haben eingebaute Helligkeitssensoren. Hier ein Video welches das Ambient Light Responsive Web Design in Aktion zeigt:
Die Anzahl anderer Sensoren welche in Mobilegeräten eingebaut wird, steigt zunehmend. Da kann es auch gut sein, dass sich noch weitere Trends entwickeln werden. Diese Context-Driven-Trends gibt es beispielsweise bereits für Location, wo Websites innerhalb von Geschäften eine angepasste, also „In-Store“ Version haben. Ein tolles Beispiel dafür ist die EasyPay-Funktion von Apple die automatisch in der Apple Store App erscheint, sobald sich der Nutzer innerhalb des Stores befindet.
Ein weiterer Context-Driven Trend wäre somit auch die automatische Anpassung der Features einer Website im Zusammenhang mit dem Ladestatus des Mobile Geräts. Im 2014 kann man somit annehmen, dass Responsive und Adaptive Web Design, genauer gesagt Context-Driven-Design näher zusammenrücken werden. Für die Planung von neuen Websites wird also eine kombinierte Strategie aus Responsive und Adaptive-Elementen umso wichtiger werden. Eine verbesserte Benutzererfahrung sollte dabei weiterhin als das oberste Ziel von Responsive Websites gelten. [banner]
Denkt ihr dass sich Ambient Light Responsive Web Design zu einem Trend entwickeln wird und habt ihr eure Website bereits Responsive gemacht?








3 Kommentare zum artikel